Agence
de publicité digitale Social Ads & SEA
Une combinaison de compétences DATA et CRÉATIVES pour maximiser votre potentiel d’acquisition digitale.
Nous les avons accompagnés



















Media Buying : Gestion Social Ads
& SEA
Gestion de vos campagnes publicitaires sur toutes les plateformes Social ads et SEA. Bénéficiez de nos stratégies d’AB testing et de scaling réalisées sur +30 marques en pleine croissance.






Stratégie Créative pour vos Ads
Recommandations d’idées de contenus ads à tester et itérer OU création de contenus directement dans notre studio.





Data Analytics : Tracking de données
Maximisation de la récolte de données tout en respectant les réglementations RGPD avec les meilleures technologies de tracking et analytics (Server Side, CAPI, Consent Mode, Enhanced conversions...)









suite à nos audits de tracking
Les étapes d'accompagnement
Audit gratuit

Axes d'amélioration du compte.
Analyse Macro et Micro de vos comptes publicitaires, votre stratégie créative et votre tracking de données.
Onboarding
Appel Onboarding : analyse globale de votre écosystème marketing : cibles, offres, concurrents, KPIs, objectifs commerciaux, CAC* cible.
Stratégie

Plan d’action des activations Ads et corrections à venir sur vos comptes médias : packs créas, nouvelles campagnes, nouvelles offres, répartitions budgétaires intelligentes et tracking optimisé.
Activation des Ads
AB Testing (2-3 mois) : Test de créas, audiences cibles et paramètres de campagnes pour déterminer la meilleure recette d’acquisition de leads.
Scaling : Hausse progressive des budgets publicitaires tout en maintenant vos objectifs de rentabilité. Développement parallèle d’une stratégie haut de funnel en cas de plafond de verre de l’acquisition.
Ils ont passé un cap avec The Browz

Vente de chocolats français avec option de personnalisation des coffrets et tablettes.




Ils ont passé un cap avec The Browz

Vente de mobilier, déco et textiles pour bébé depuis 1948.



Quelques témoignages clients

Je suis ravi de l'accompagnement de The Browz sur la partie Search Ads et Social Ads. Ils gèrent avec une grande rigueur et en totale autonomie nos différentes campagnes.Le GROS PLUS : ils savent être force de proposition sur les outils, le tracking, le budget, les visuels…

The Browz has done an amazing job at building our SEA strategy. They are reliable, really concerned and involved in our yoga teacher trainings business.

The Browz sont de véritables experts Google Ads. Ils ont été très efficaces, à l'écoute de nos besoins et pédagogues dans leur accompagnement.
Nous les recommandons et ferons à nouveau appel à leurs services à l'avenir.


L’expertise et la proactivité de The Browz a fait croître le CA de notre e-commerce dès les premiers mois. Nous sommes très satisfaits de leur professionnalisme et réactivité !

The Browz, notamment Yann, nous accompagne depuis maintenant un peu plus de 1 an sur la gestion de nos social ads.
Grâce à ses recommandations et actions il a su répondre parfaitement à nos objectifs de croissance de communauté à l'international.
Le pilotage et suivi mensuel nous correspond parfaitement, il sait se montrer à l'écoute et disponible à la moindre interrogation !
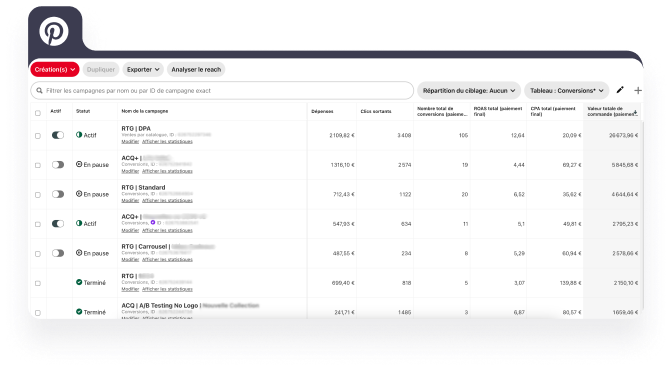
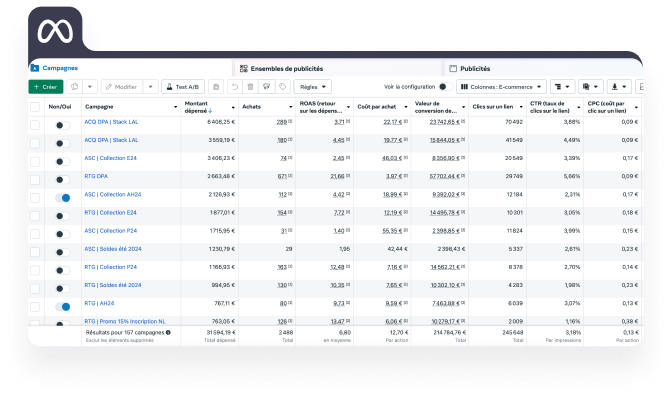
Nos machines en acquisition
FAQ
Pourquoi votre agence de publicité digitale plutôt qu’une autre ?
Suivi maximal : appels hebdos, mensuels et chat Slack.
Réactivité record : des réponses toujours sous 24h
Binôme dédié avec au moins un expert senior (+5 ans d’expérience).
Expertise complète : achat média, stratégie créative, data analytics et CRO.
Acceptez-vous tous types de clients ?
Nous accompagnons Retailers, Pure-players et B2B.
70% de nos clients sont des e-commerces générant 300K€ à 2M€ de CA annuel.
Néanmoins, de plus en plus d’annonceur B2B font appel à nous pour leur génération de leads.
J’ai besoin de créas publicitaires, en produisez-vous ?
Oui, que ce soit des contenus statiques, motion, vidéos UGC ou tournage.
Nos équipes sont spécialisées dans la création de contenus dédiés aux ads digitales
Qu’est-il inclus dans votre accompagnement en publicité digitale ?
Gestion des campagnes Social Ads (Meta, LinkedIn, TikTok, Pinterest) et SEA (Google Ads, Microsoft Ads).
Copywriting publicitaire adapté à votre ton de marque.
Conseil sur la stratégie créative, les offres à pousser et le CRO.
Optimisation du flux produit e-commerce.
Suivi hebdomadaire (30 min), reporting mensuel (1h), accès Slack.
Création d’un tableau de bord de suivi des performances offerte.
Nous dépensons moins de 3000€ par mois en publicité, pouvez-vous nous accompagner ?
Oui, notre offre Starter est dédiée aux annonceurs avec un budget média limité.
Tarif réduit et sans engagement pendant 3 mois.
Accompagnement sur-mesure pour structurer votre acquisition.



























